一、品牌信息
1.1、终端通用配置
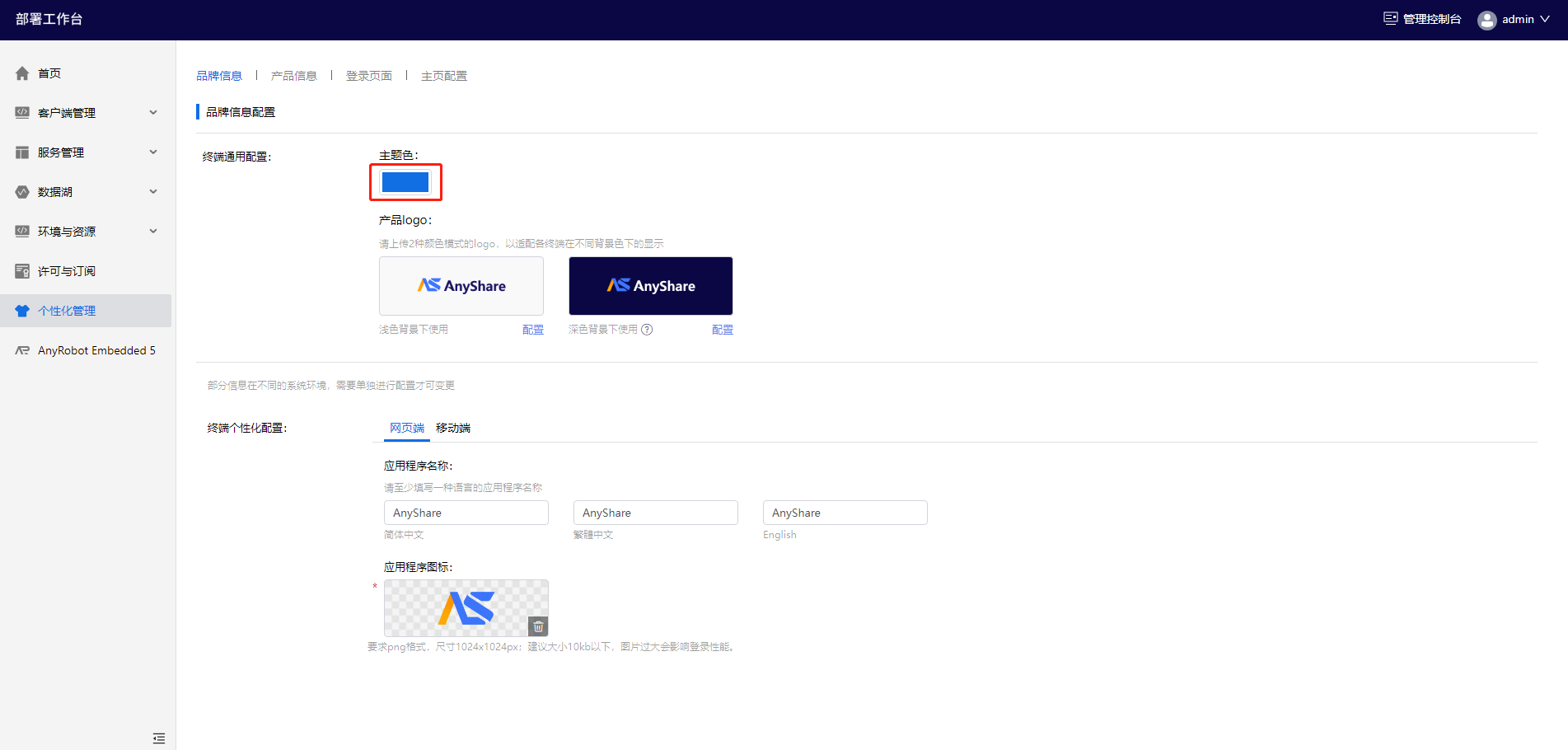
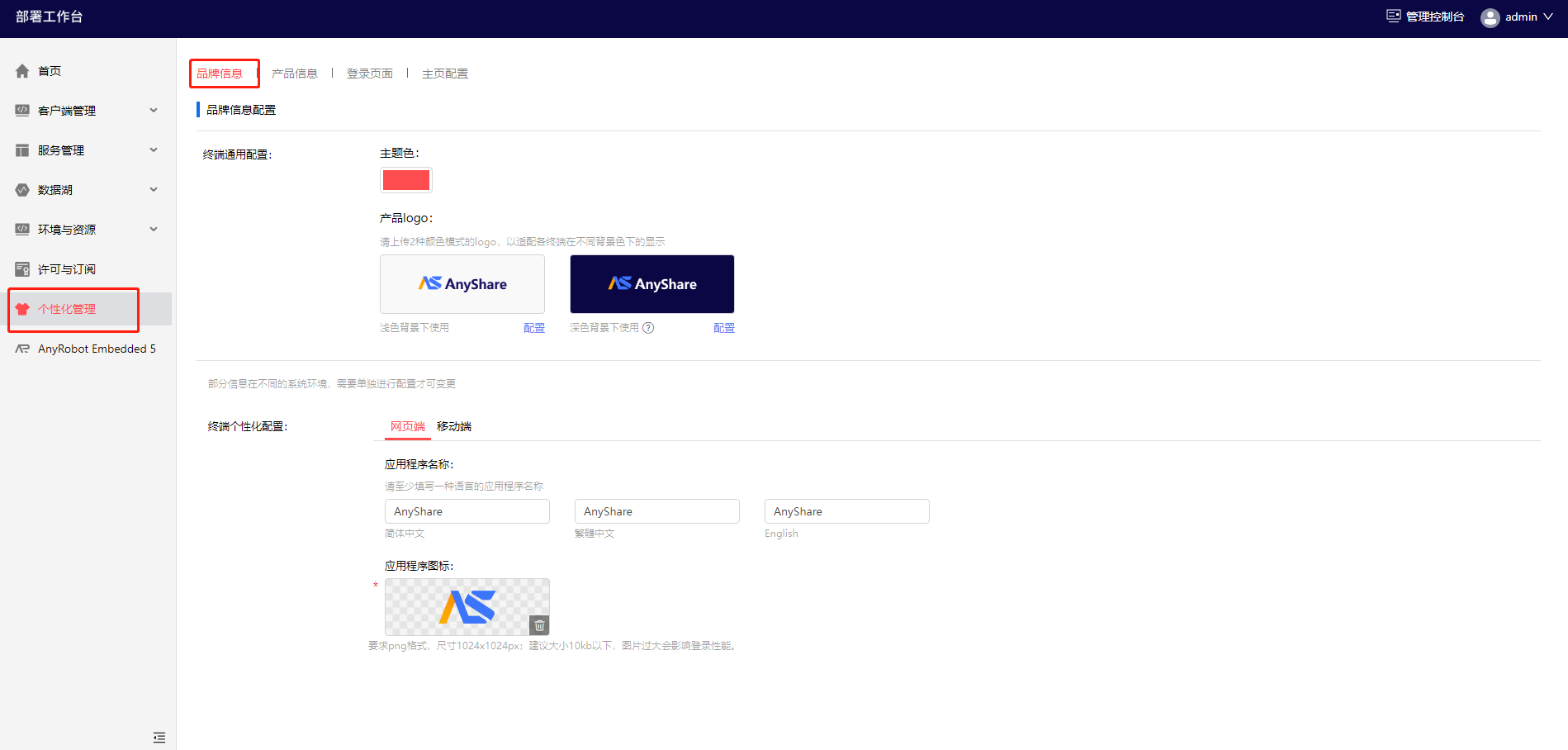
用户可以在个性化管理页面的品牌信息Tab栏下修改终端通用配置,包括主题色和产品logo。
1.1.1、主题色
用户修改主题色后,部署工作台和AnyShare产品的页面主题色都会进行适配。
第1步 点击自定义主题色组件

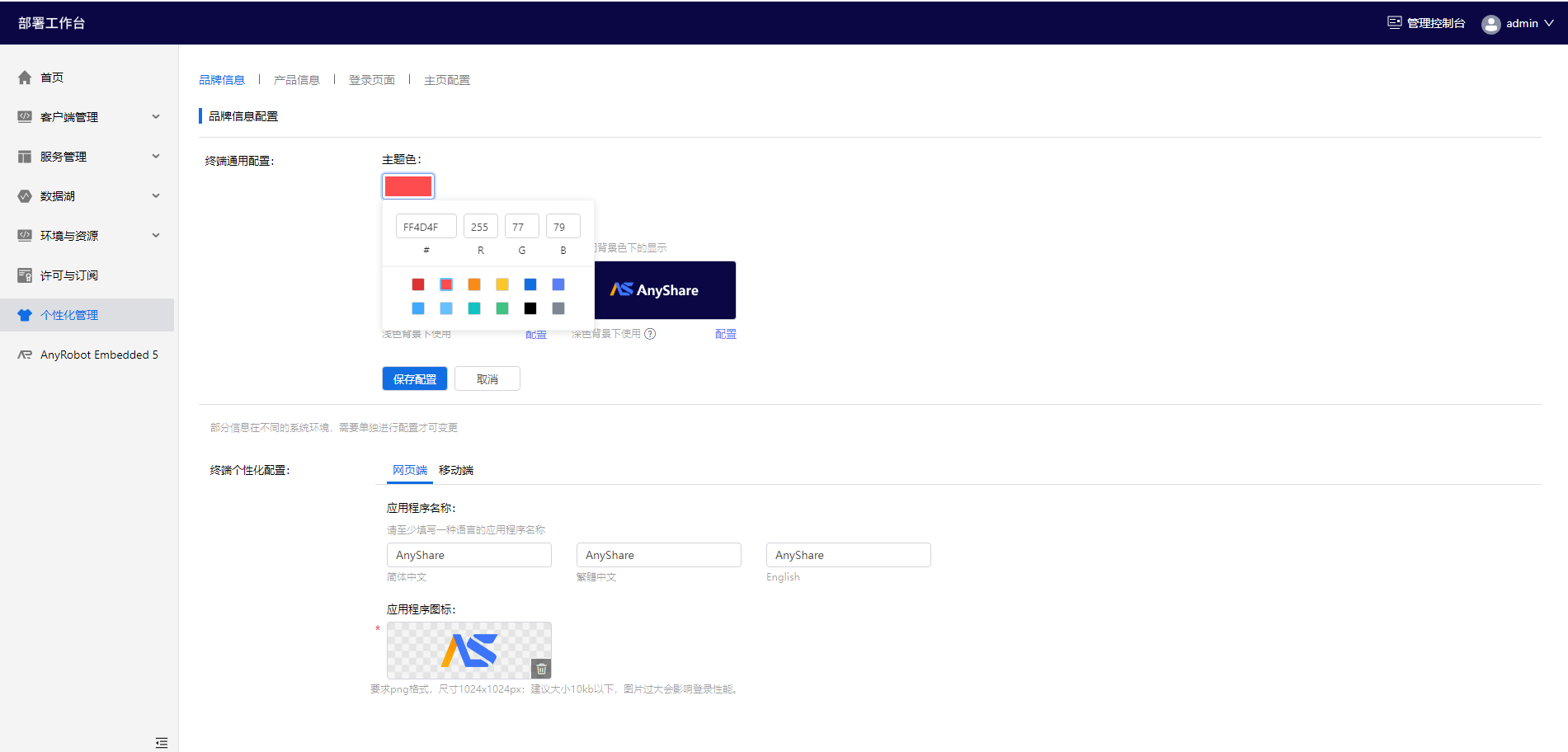
第2步 填写主题色,提供三种方式
- 选取下方预设颜色
- 十六进制表示,如:"#FF4D4F"
- RGB表示

第3步 点击【保存配置】,页面会自动刷新,显示修改后的主题色。

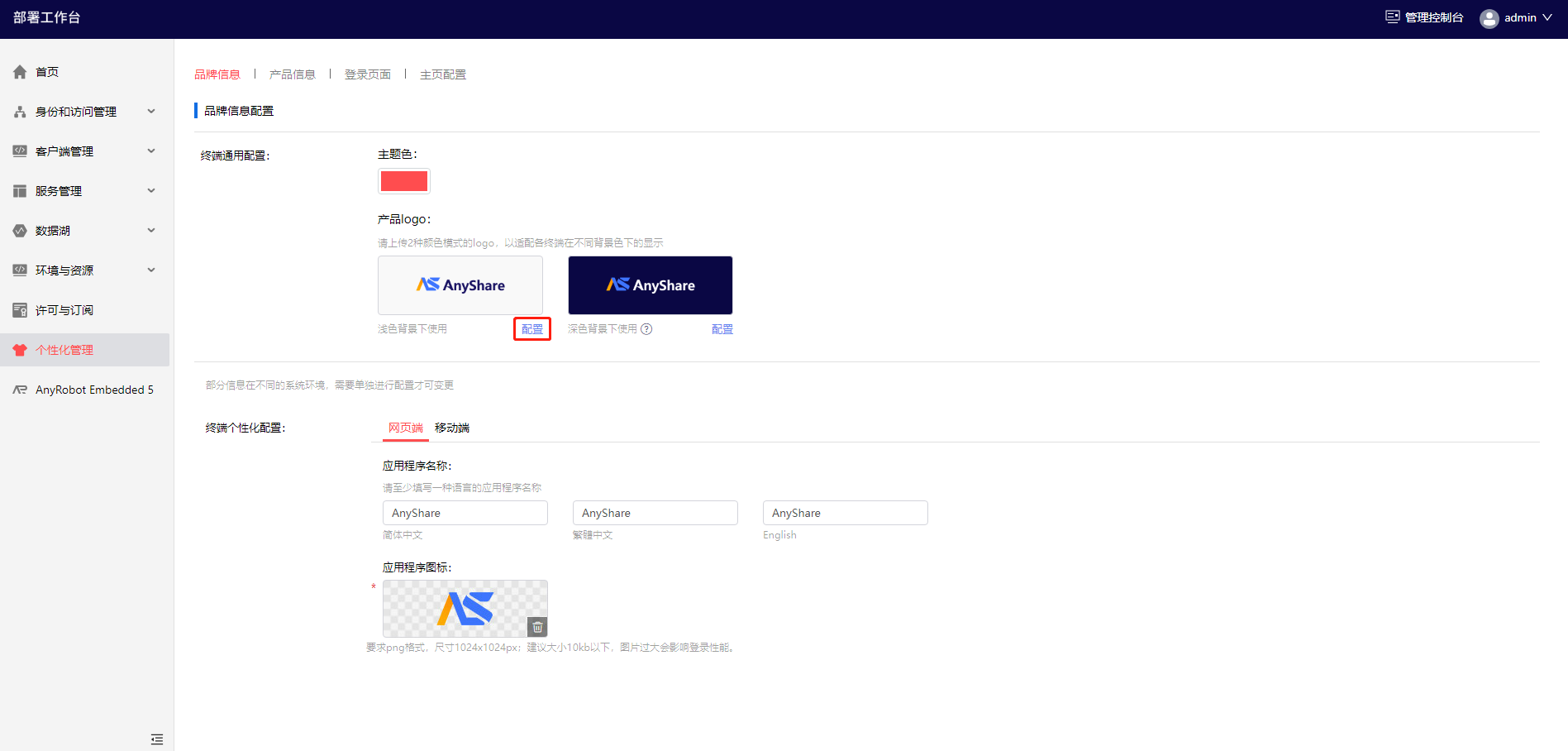
1.1.2、产品logo
用户可以自定义浅色和深色背景颜色下三种语言(简体中文、繁体中文和英文)的产品logo。
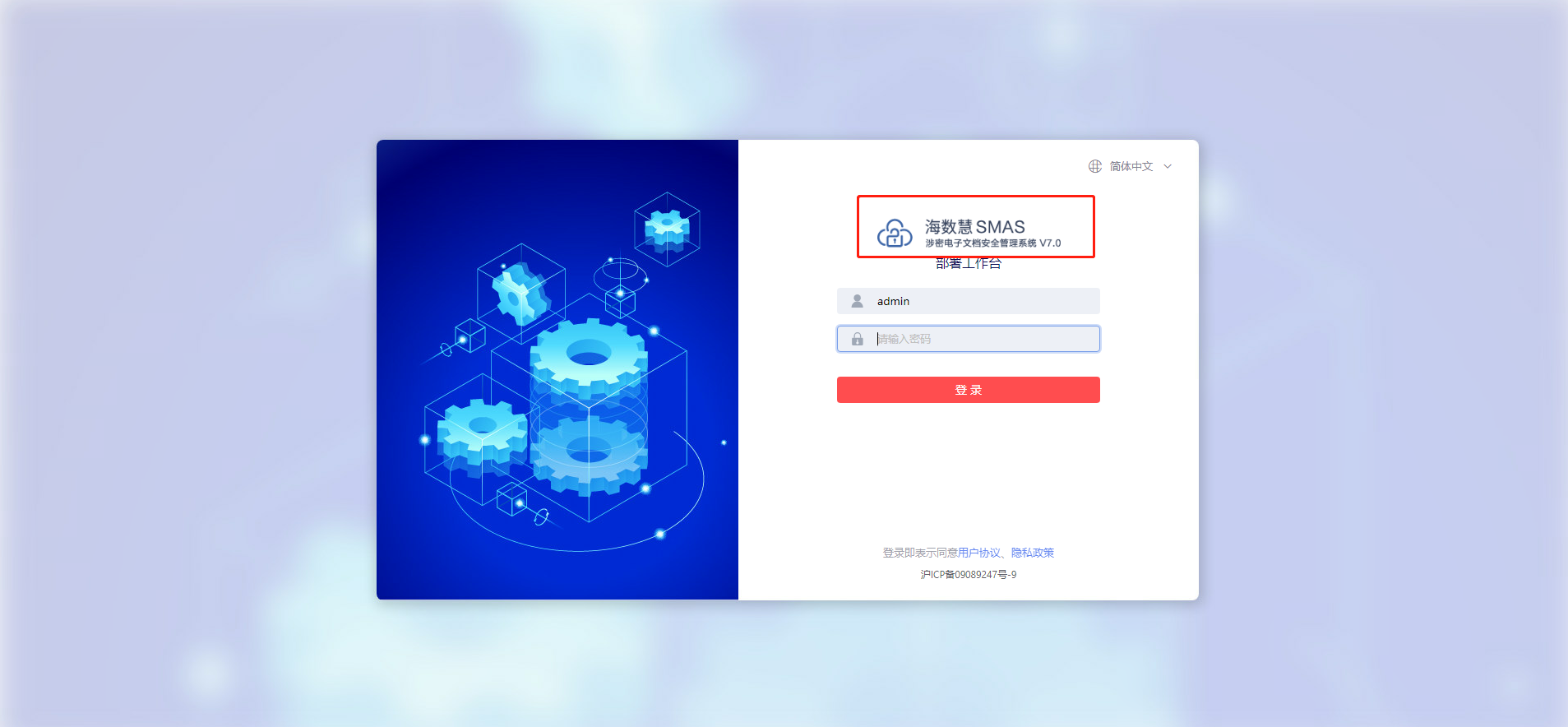
产品logo会在部署工作台和AnyShare的登录页面和顶部栏等处生效。
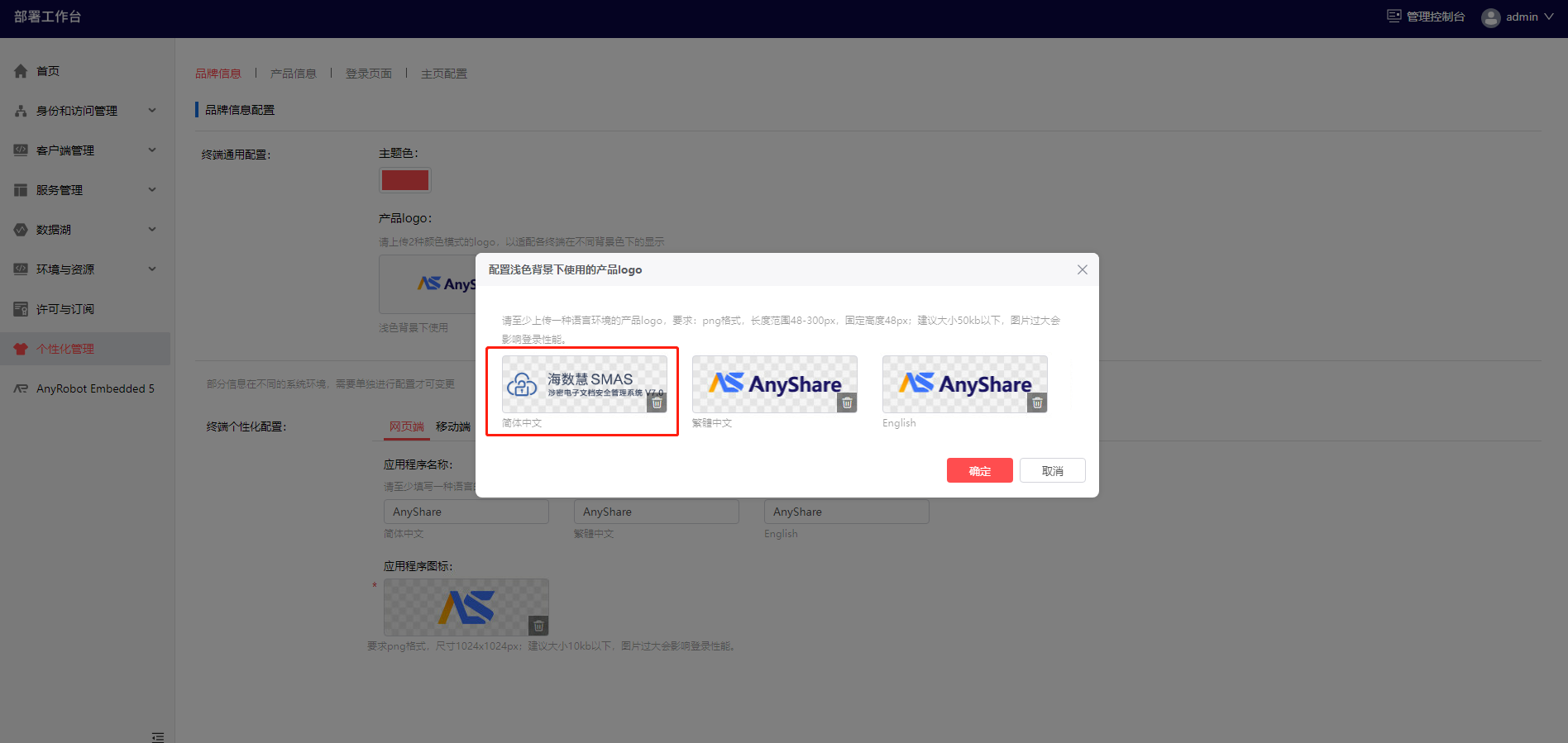
第1步 点击浅色/深色背景的【配置】

第2步 根据用户需要,上传指定语言场景下新的产品logo

第3步 点击【确定】,点击【保存配置】
成功后,登录页的产品logo修改为新的logo
注:由于设置了缓存,可能需要等待一段时间才能显示新的logo

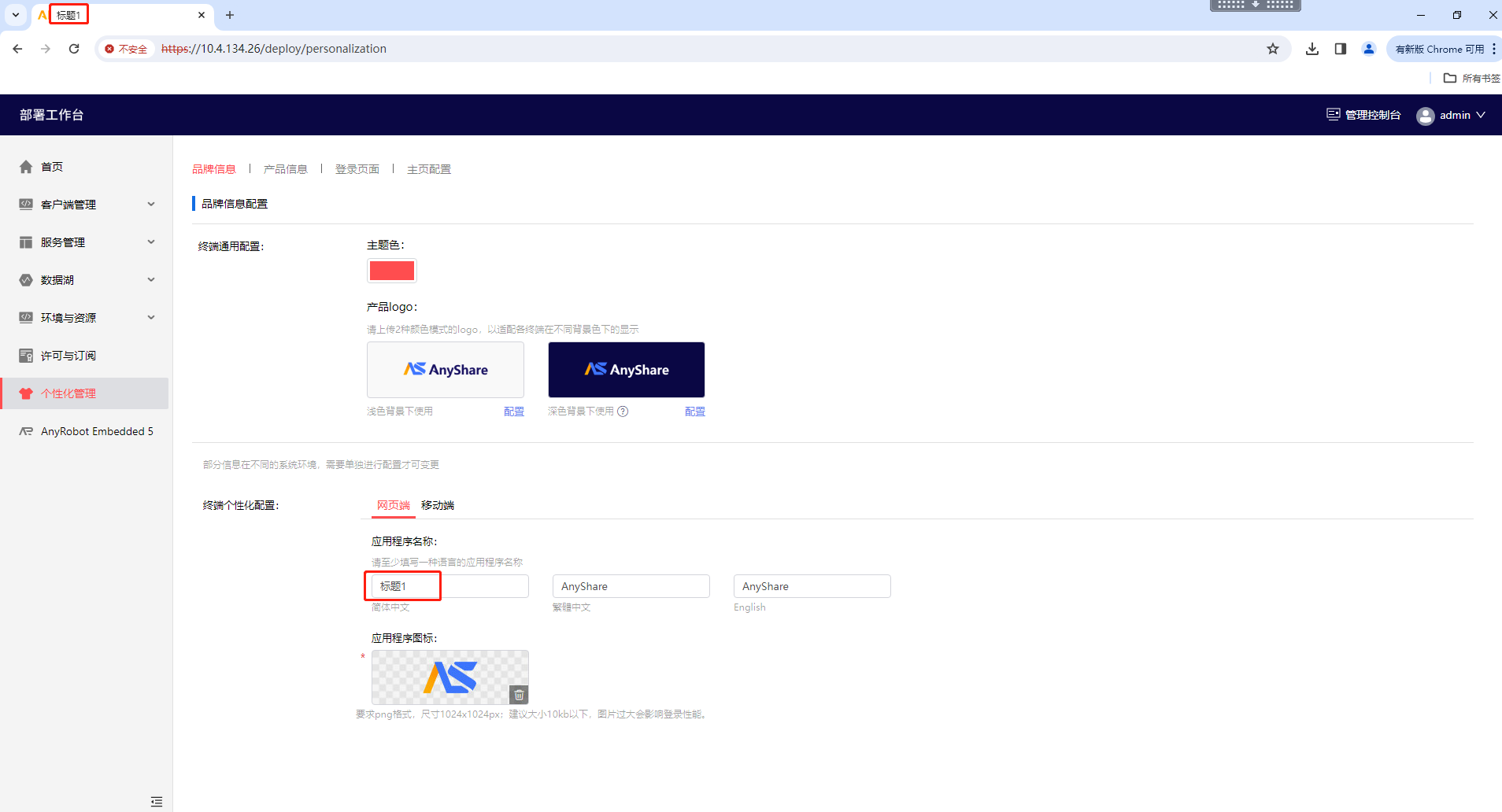
1.2、终端个性化配置
终端个性化配置提供网页端和移动端两类终端。
网页端可以自定义网页的标题和小图标。
移动端可以个性化配置安装包,包括文档域地址、产品名称和应用程序图标。

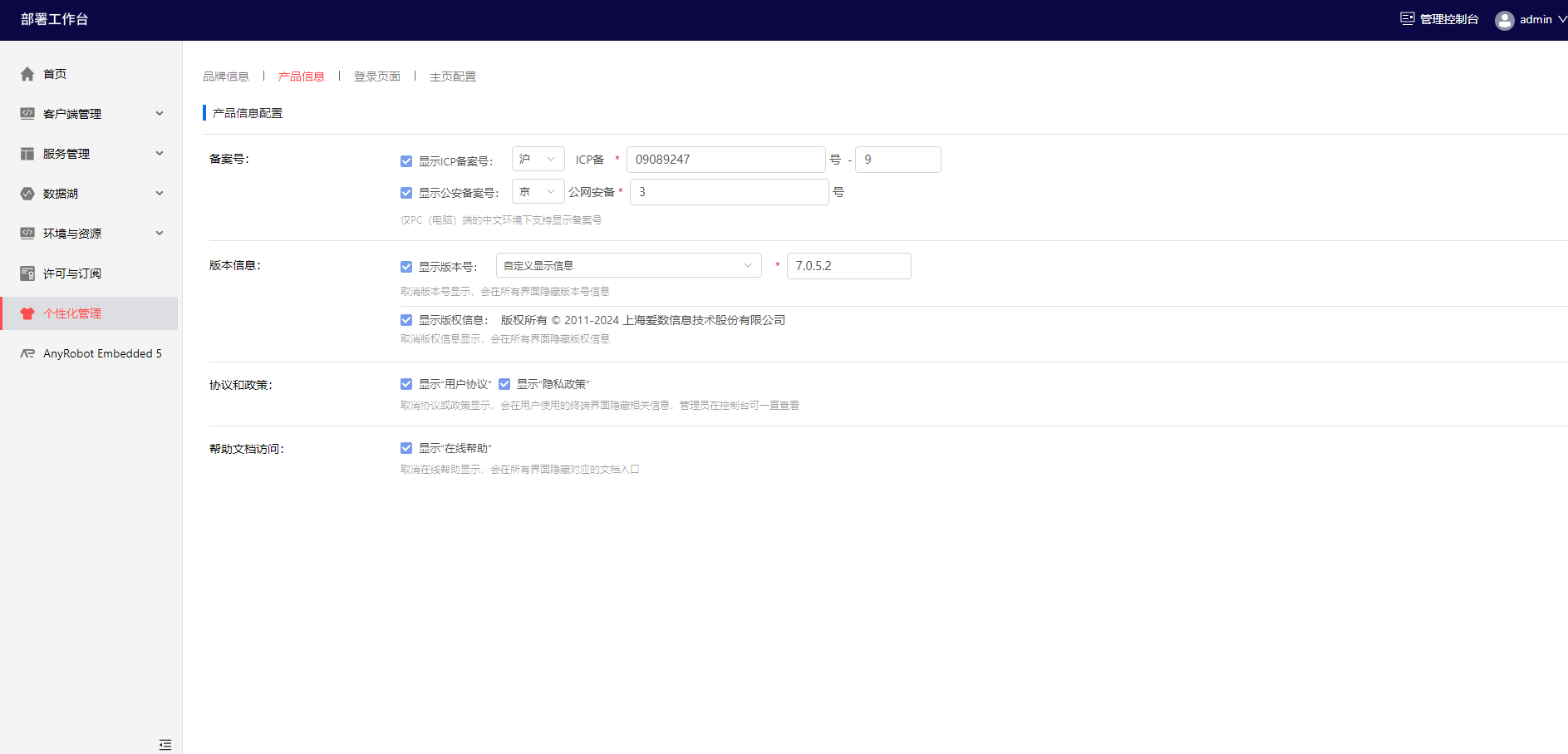
二、产品信息
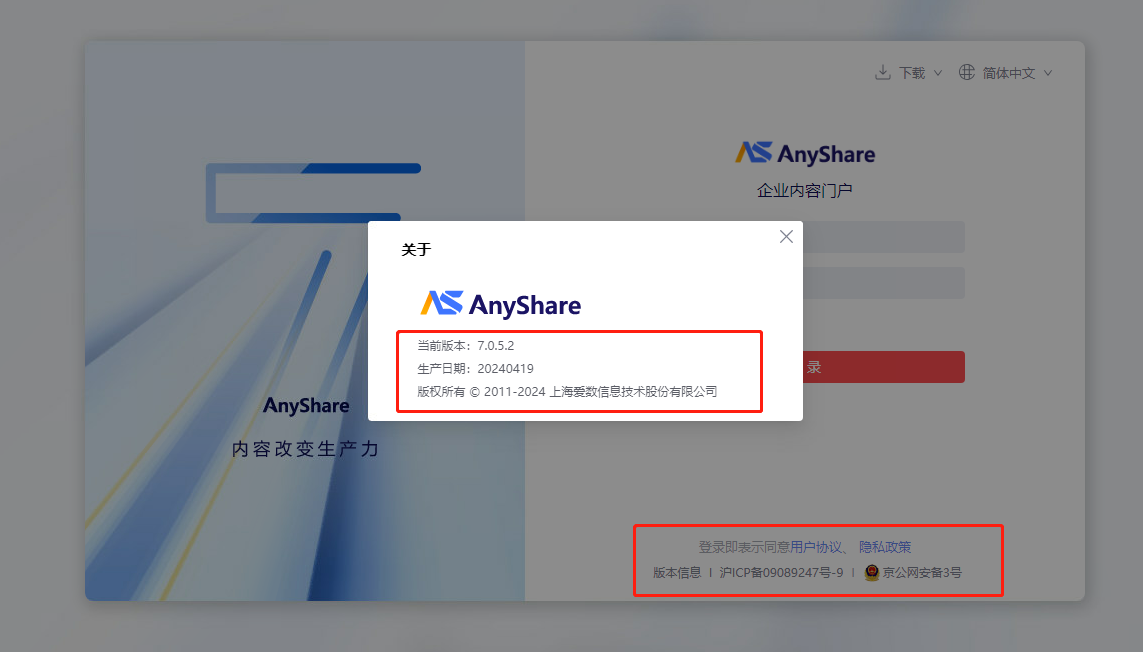
部署工作台和AnyShare客户端的登录页面和功能页面会显示备案号、版本信息、协议和政策和在线帮助等信息。
用户可以在个性化管理中的产品信息模块修改各个信息的显隐。
注:部署工作台页面上版本信息被强制屏蔽

在客户端的显示如下所示:


三、登录页面
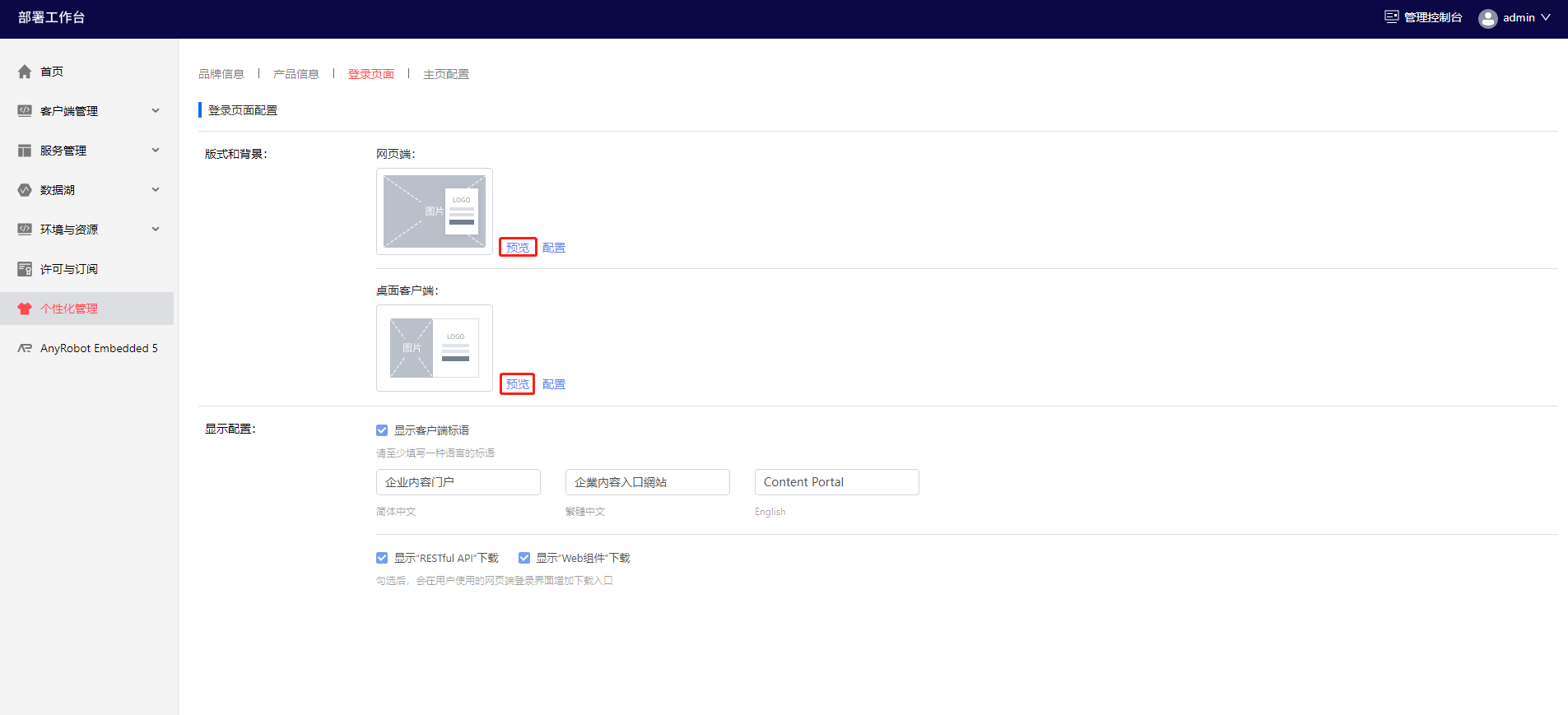
3.1、版式和背景
用户能够在此模块配置网页端和桌面客户端的登录界面版式和背景。
其中,网页端版式有两种:
- 背景图片在左侧
- 背景图片设为全屏
桌面客户端的版式只有一种,用户只能修改登录的背景图片。
用户能够点击【预览】,预览网页端和桌面客户端当前的登录页面。

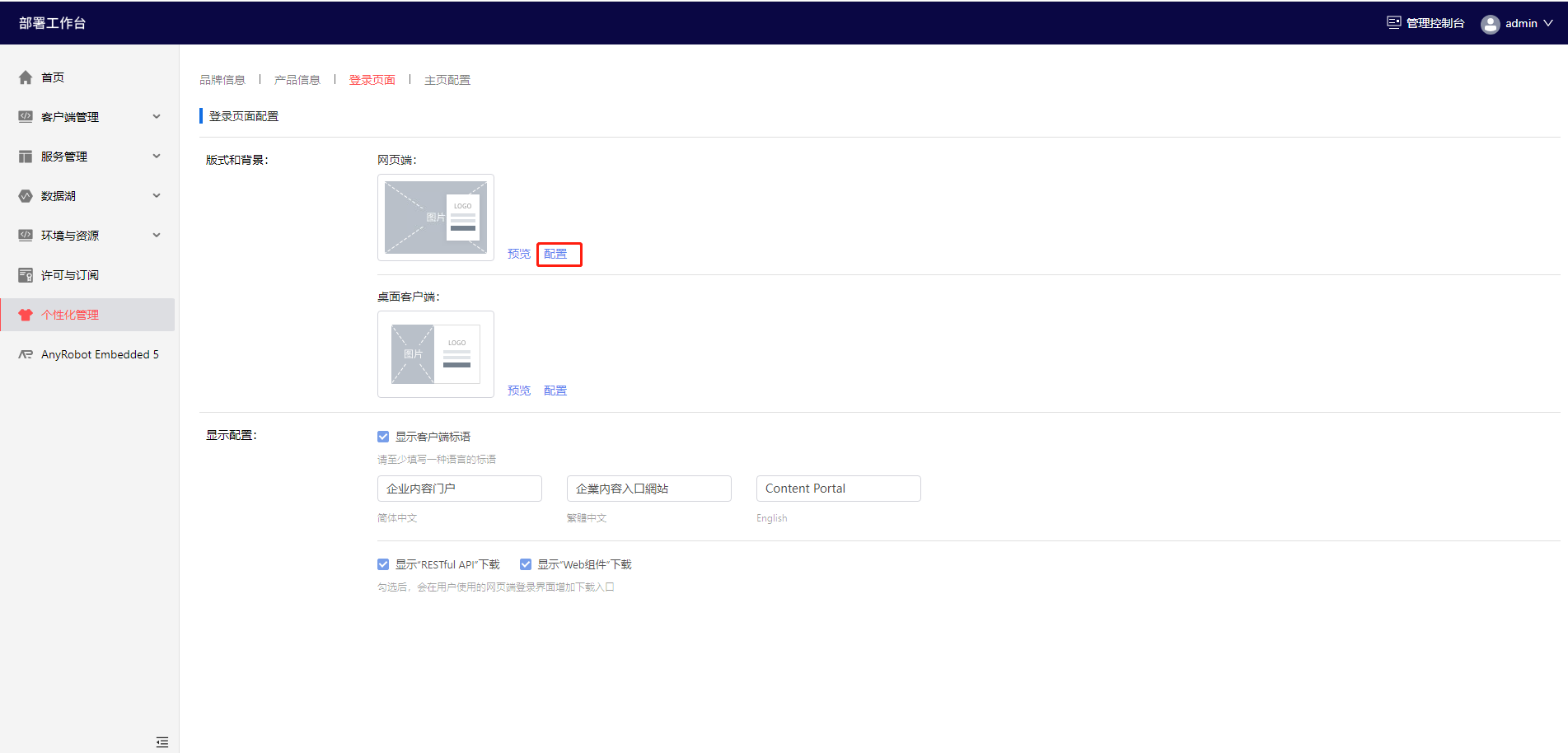
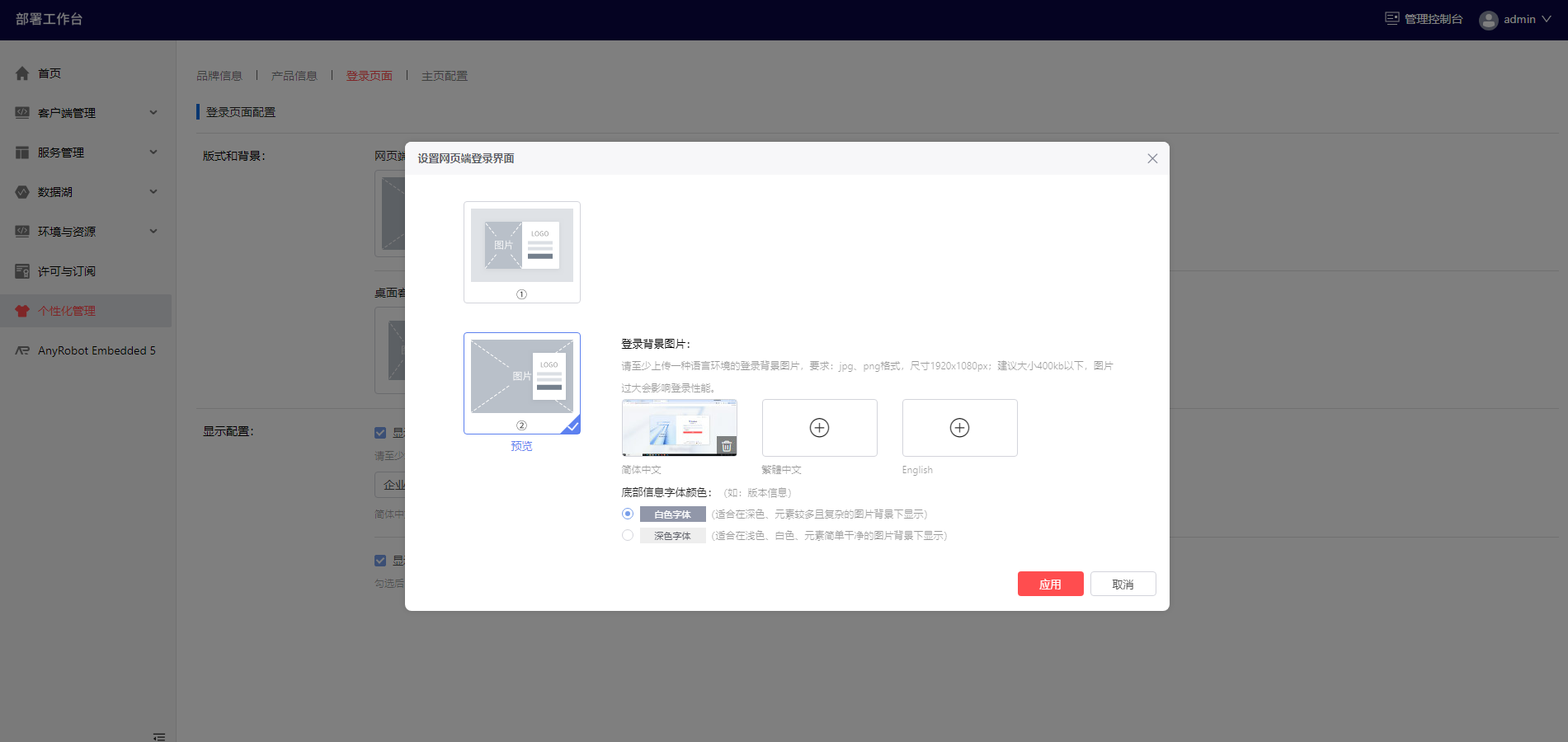
3.1.1、配置版式和背景
第1步 点击【配置】

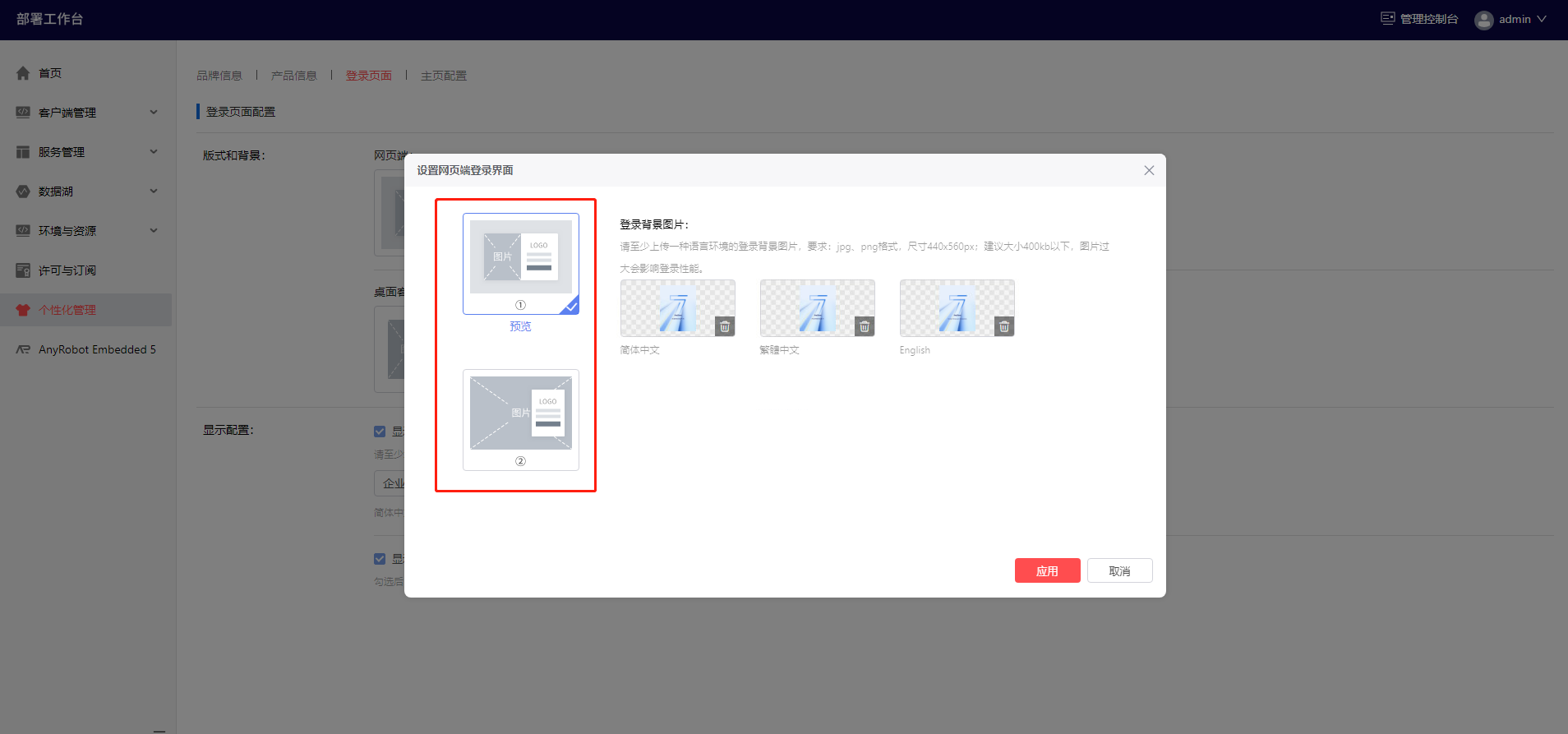
第2步 选取要设置的版式,以下示例为选取版式2
- 选取版本1时,只需要上传背景图片即可

第3步 上传【背景图片】和选择【底部信息字体颜色】,并点击【应用】
- 【底部信息字体颜色】是指登录页面底部的版本号、备案号等信息

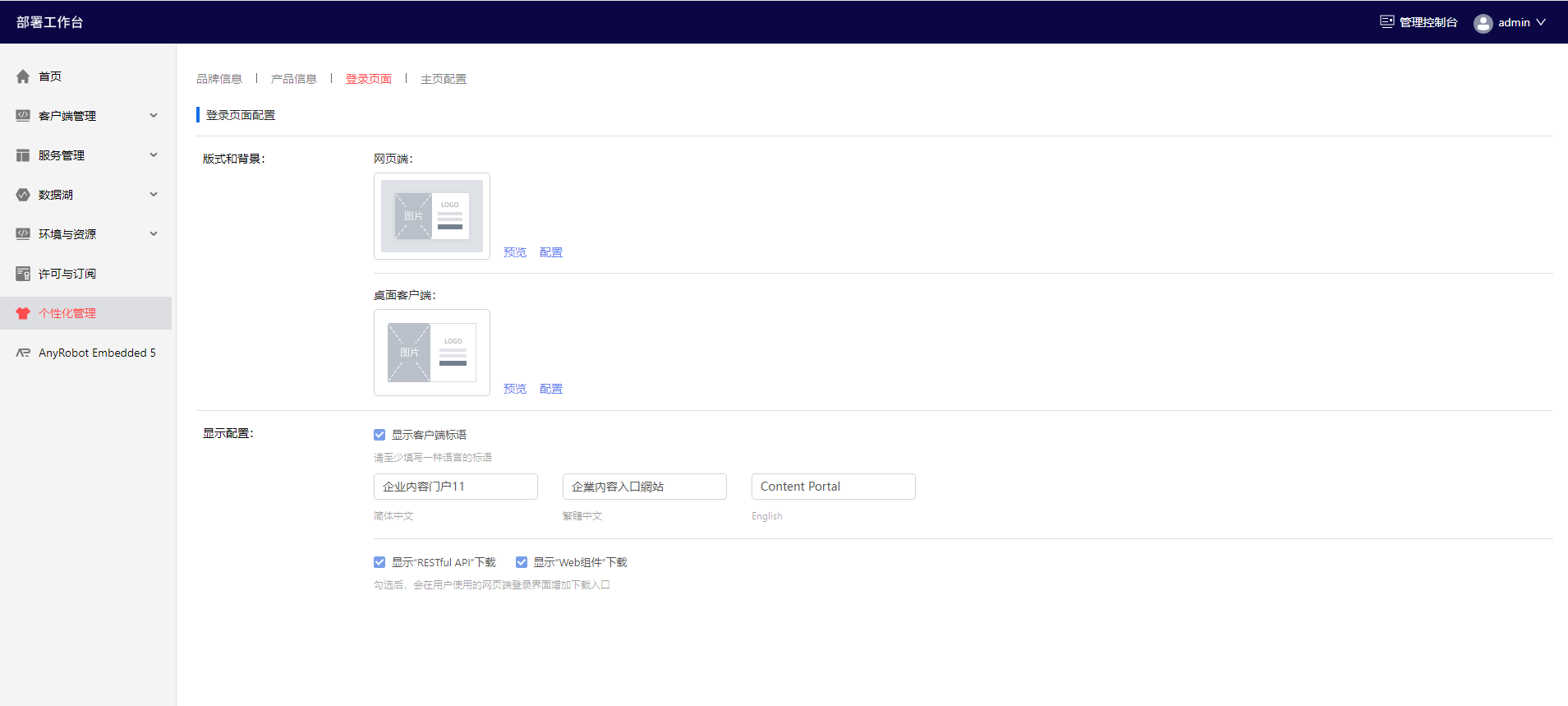
3.2、显示配置
显示配置模块支持修改AnyShare客户端登录页面上的客户端标语、以及是否显示RESTful API下载和Web组件下载。

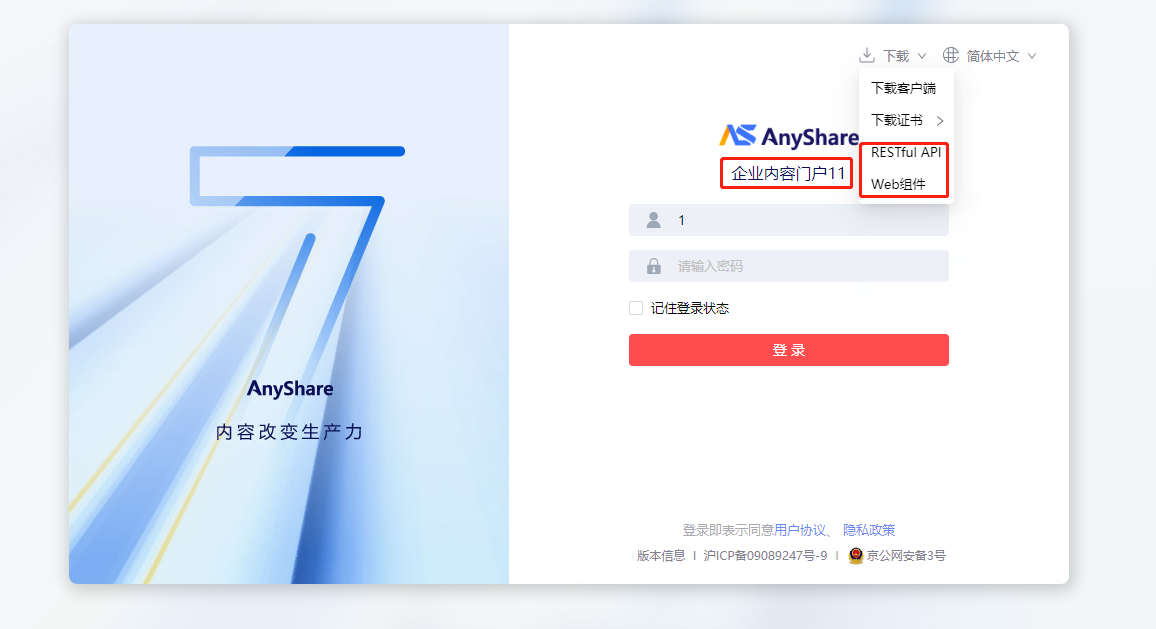
在客户端的显示如下所示:

四、主页配置
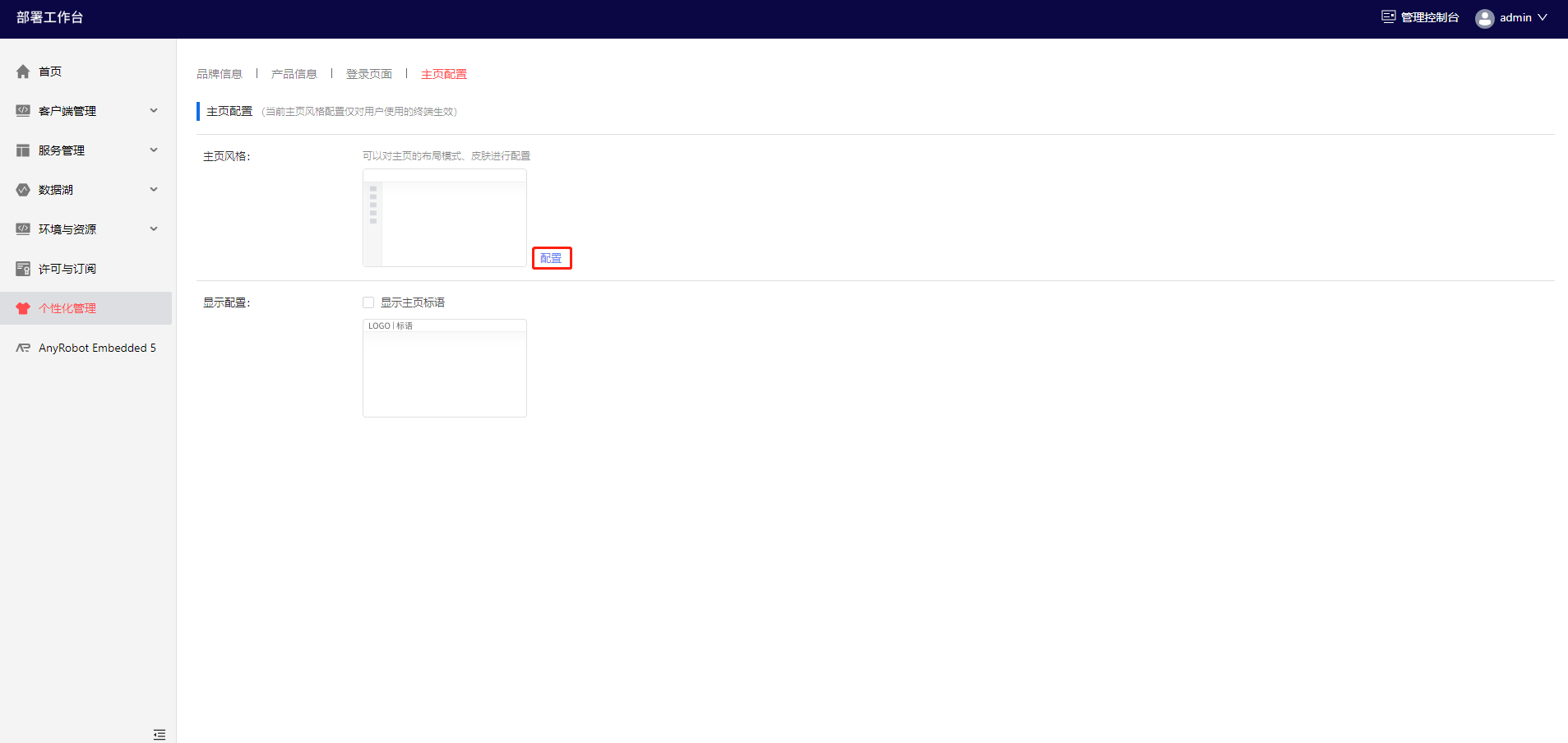
4.1、主页风格
用户使用主页风格模块,可以对主页的布局模式、皮肤进行配置。
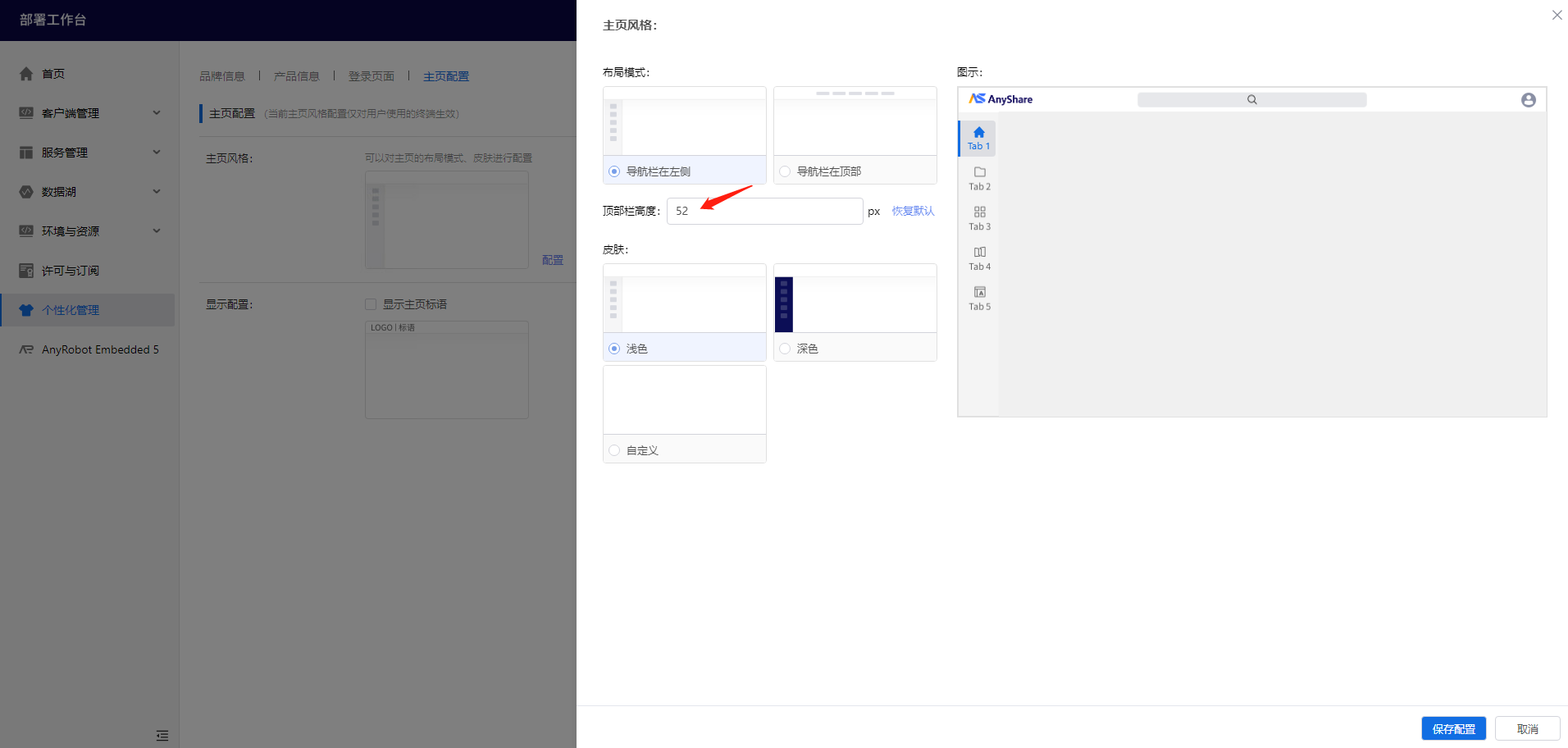
第1步 点击【配置】

第2步 根据用户需要,选择顶部栏高度(默认为52px)。

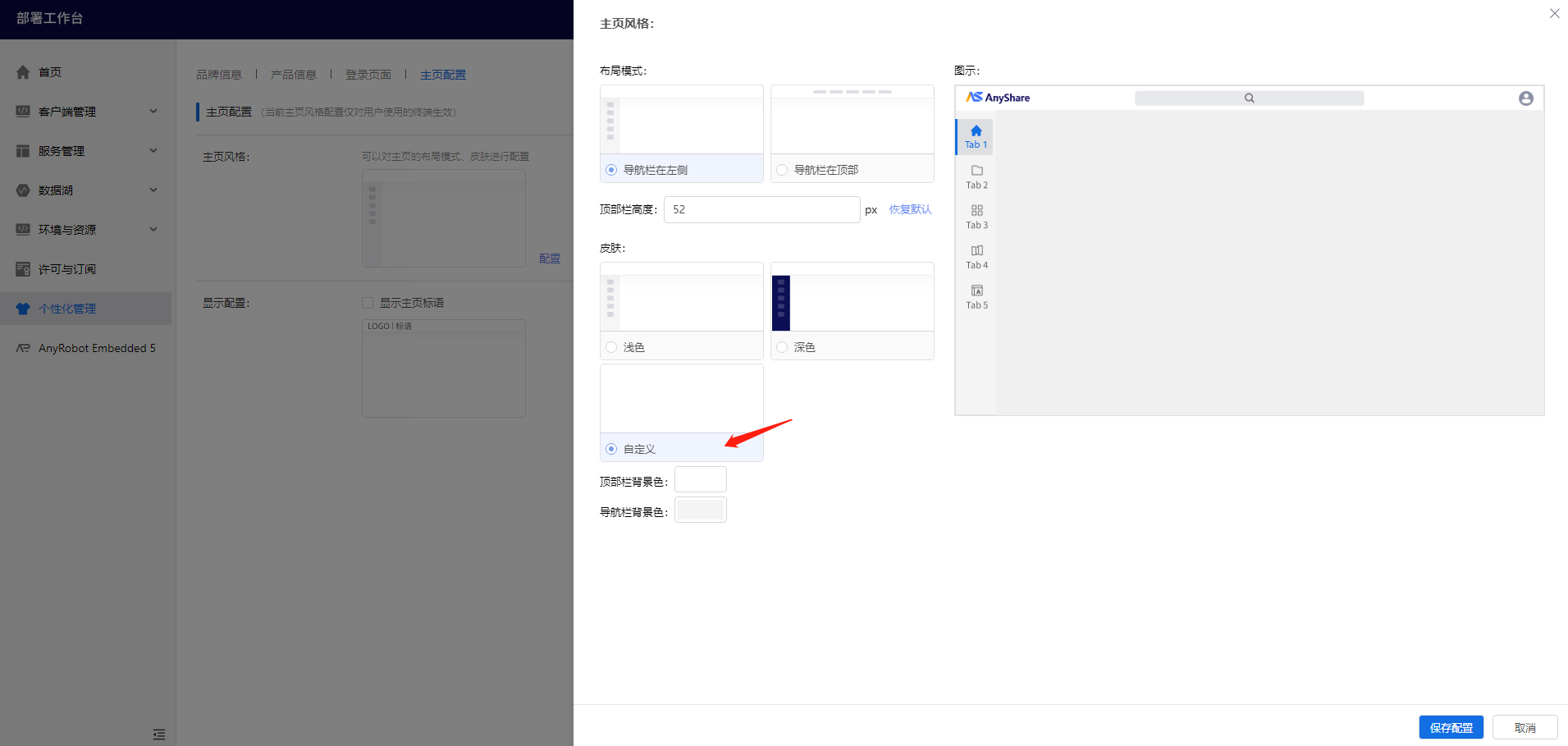
第3步 选择导航栏布局方式和背景色。
导航栏在左侧时,皮肤可以选择浅色、深色或自定义;导航栏在顶部时,皮肤只能选择浅色和自定义。
- 自定义皮肤可以分别设置顶部栏和导航栏的背景色(由于导航栏在顶部时会与顶部栏合并,因此此时只能修改顶部栏背景色)。用户可以根据需要进行设置。

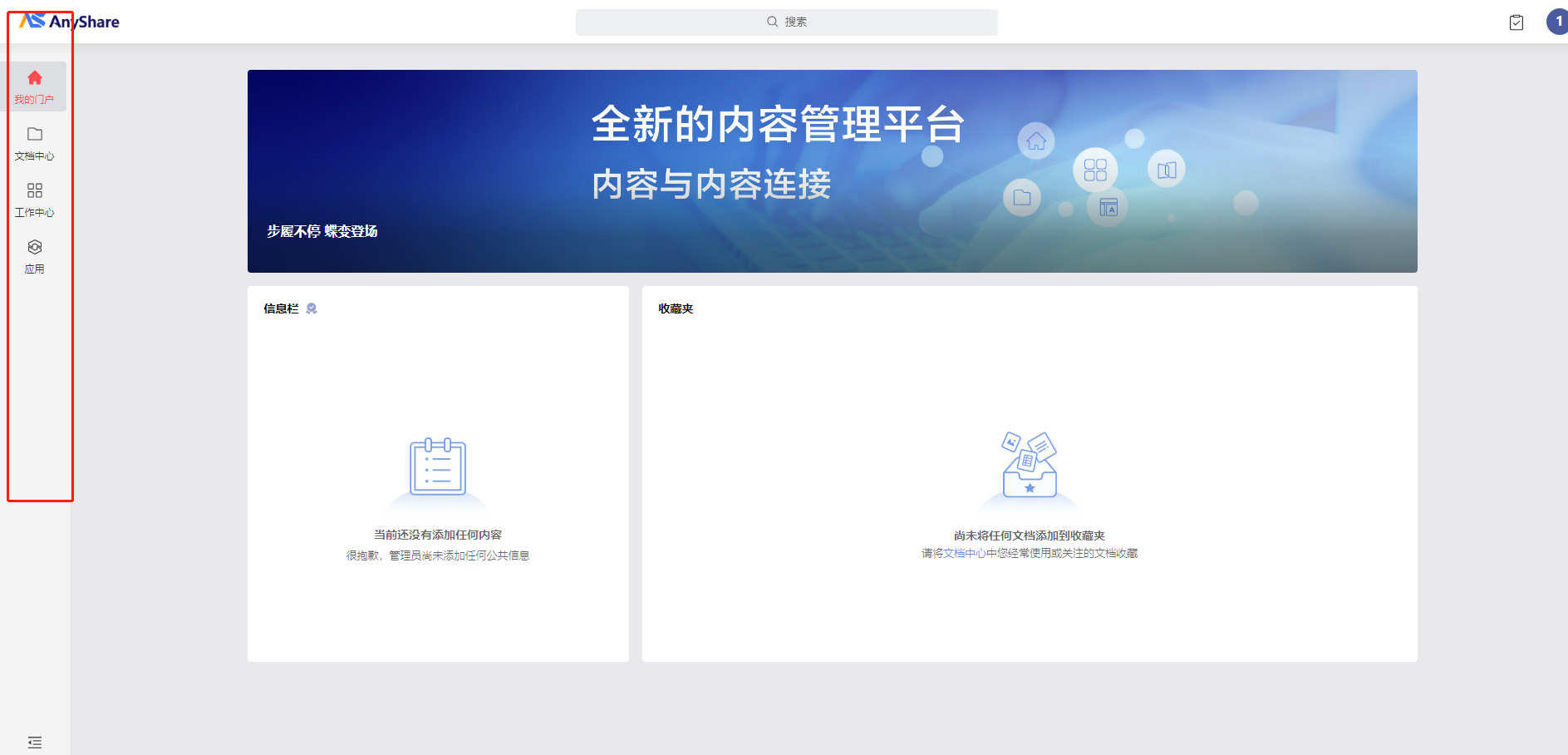
第4步 点击【保存配置】。可以在客户端看到布局和皮肤的更改。

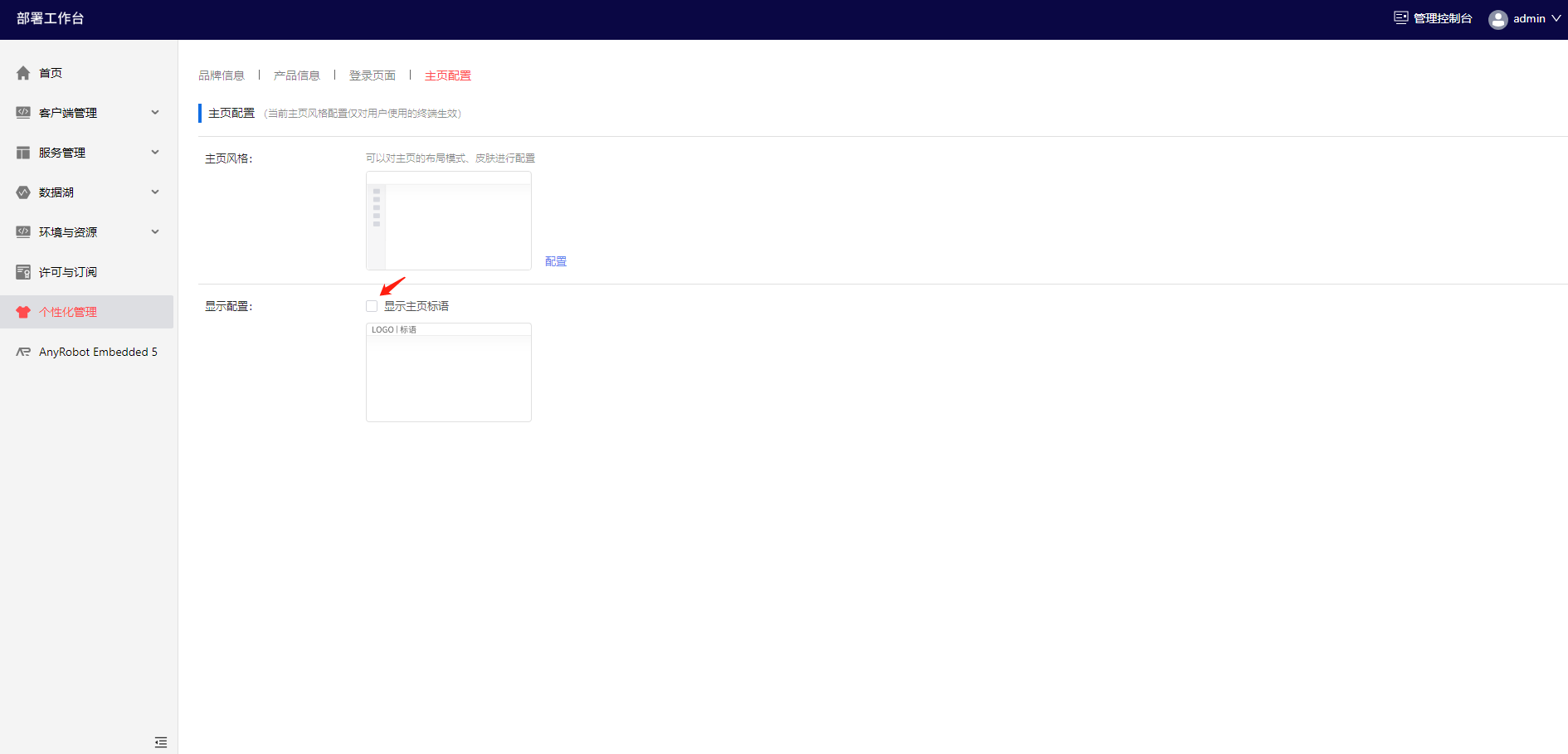
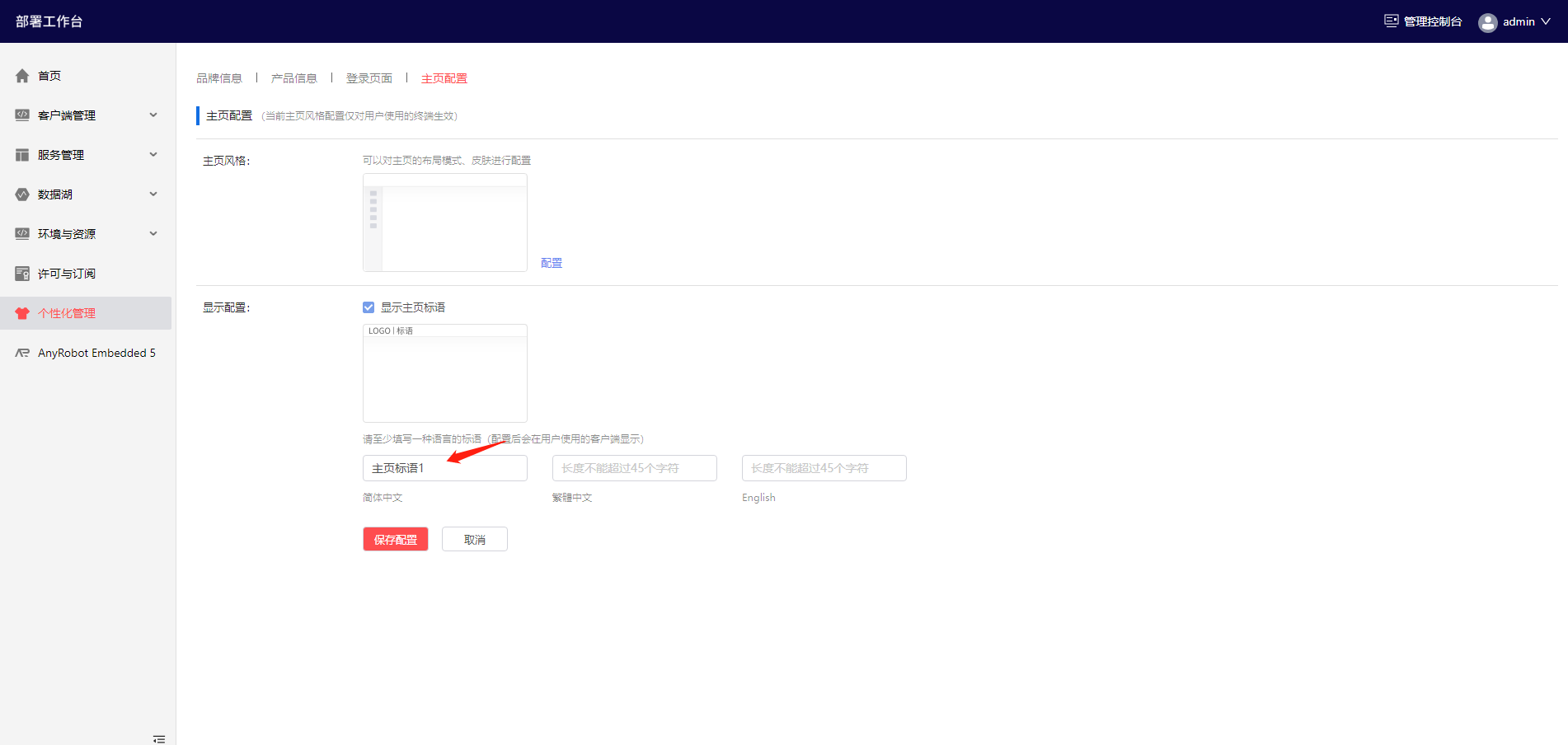
4.2、显示配置
第1步 勾选主页标语

第2步 填写主页标语内容

第3步 点击【保存配置】。可以在客户端看到主页标语的更改。
