本文包括如下内容:
获取指标模型ID的方法参考 AnyRobot指标模型查询接口 章节。
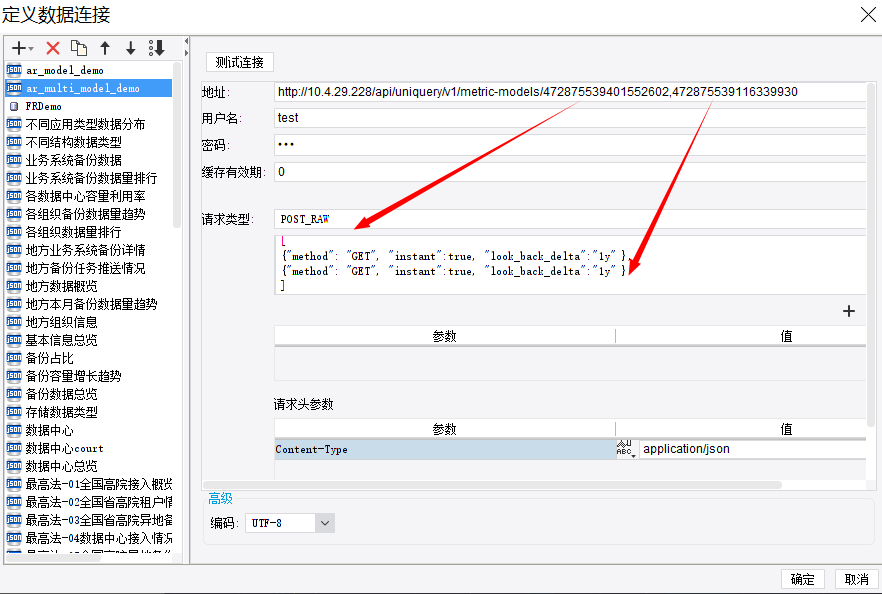
新建了一个名为“ar_multi_model_demo”的数据连接,并填写了一个模型的访问地址和参数。在URL中填写两个指标模型的ID,并根据指标模型ID的数量来构建参数POST的内容。

使用 JavaScript 脚本,将 JSON 对象转换为二维表。这种方式可以解决所有不能直接用 JSON 数据集的场景,可以根据用户自己的数据结构定制脚本,从而实现和报表的对接。
1)新建JSON程序数据集
设计器中新建 JSON 程序数据集,如下图所示:

2)合并多个指标模型的数据
上面数据连接返回的数据是个数组,分属两个指标模型,在使用之前需要对数据进行合并。
_61.png) 注意:注意不是所有的指标模型数据都需要合并,也不是所有指标模型数据都能合并,是否合并数据看指标模型定义和查询的规则。比如两个指标本来就是同一个表中的两个属性,查询的条件和范围也一致, 使用的场景也是要把这个表的数据还原显示,这就存在合并数据的需求和基础。
注意:注意不是所有的指标模型数据都需要合并,也不是所有指标模型数据都能合并,是否合并数据看指标模型定义和查询的规则。比如两个指标本来就是同一个表中的两个属性,查询的条件和范围也一致, 使用的场景也是要把这个表的数据还原显示,这就存在合并数据的需求和基础。
数据合并主要是对两个列表数据进行字段对齐,逻辑和数据库连表操作类似,下面用2个表模拟一下合并过程:
表A:
|
code
|
status |
| a | 0 |
| b | 1 |
| c | 1 |
表B:
| code | avg_rpo |
| a | 2分1秒 |
| b | 3分3秒 |
| c | 32秒 |
合并数据后的列表:
| code | status | avg_rpo |
| a | 0 | 2分1秒 |
| b | 1 | 3分3秒 |
| c | 1 | 32秒 |
需要一个可以关联数据的字段方可完成合并数据的操作,上面示例中这个字段是code。但是,如果A表的数据在B表中找不到对应记录,此时应该如何处理数据呢?此种情况下,需要根据具体的业务逻辑进行数据处理,这与SQL中的连表查询操作一样,存有left join ,right join, inner join, outer join 四个逻辑的。
针对“ar_multi_model_demo”这个数据连接, 数据处理采用的是outer join的逻辑。脚本代码如下:
function formatTime(t) {
const h = parseInt(t / 60 / 60 % 24)
const m = parseInt(t / 60 % 60)
const s = parseInt(t % 60)
if (h>0){
return h+"时"+m+"分"+s+"秒"
}else if (m>0){
return m+"分"+s+"秒"
}else{
return s+"秒"
}
}
var columns = ['name', 'avg_rpo','status' ];
var orgValumnDict = new Object()
var org_codes = []
function set_default_item(org_code){
if(!org_code){return false};
if(org_codes.indexOf(org_code)!==-1){
return true
}
org_codes.push(org_code)
orgValumnDict[org_code] = new Object()
orgValumnDict[org_code]["name"] = org_code;
orgValumnDict[org_code]["avg_rpo"] ="";
orgValumnDict[org_code]["status"] ="";
return true
}
$.forEach(function (item, modelIdx) {
if (modelIdx == 0){
item['datas'].forEach(function (data) {
org_code = data.labels.org_code ;
if(!set_default_item(org_code))return;
orgValumnDict[org_code]["avg_rpo"] = formatTime(data.values[0])
});
}else if (modelIdx == 1){
item['datas'].forEach(function (data) {
org_code = data.labels.org_code ;
if(!set_default_item(org_code))return;
if (data['values'][0]==1){
orgValumnDict[org_code]["status"] = "正常"
}else{
orgValumnDict[org_code]["status"] = "异常"
}
});
}
});
var table = [];
org_codes.forEach(function (org_code) {
row = [];
item = orgValumnDict[org_code]
columns.forEach(function (column) {
row.push(item[column]);
} );
table.push(row);
});
return merge(table, columns);

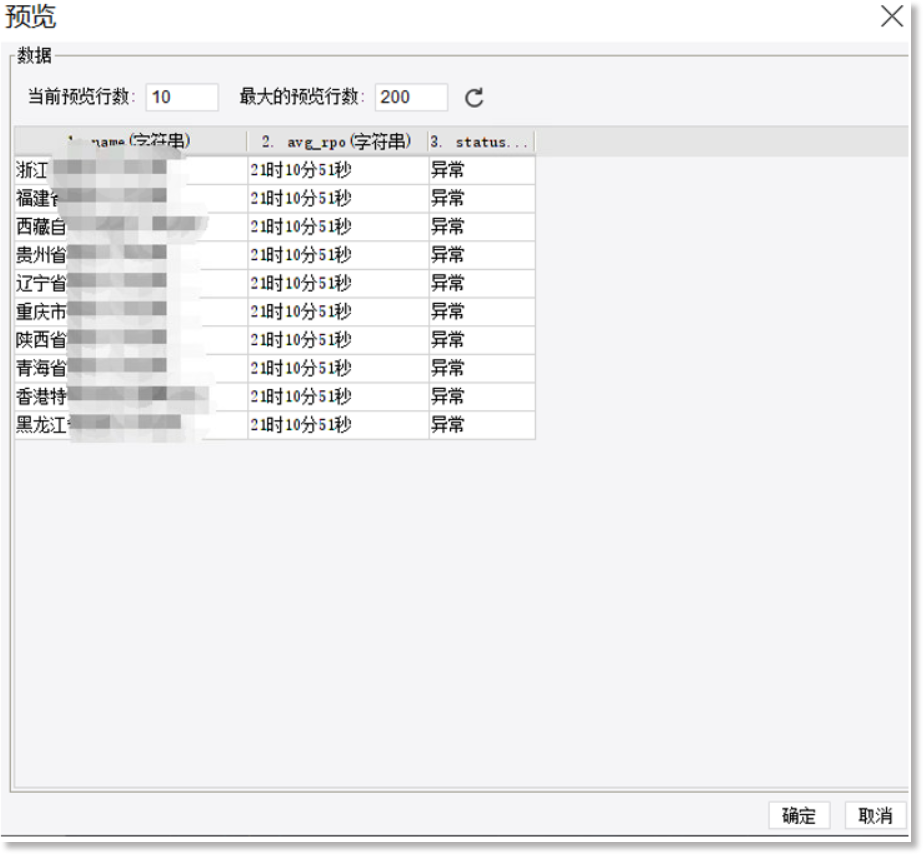
点击预览按钮,查看取出来的 JSON 数据已经转换成了列表数据,如下所示: